Learning Material: AngularJS tutorial for beginners
1. What is AngularJS
- JavaScript framework
- Help to build web application
- MVC
Two requirements to start using AngularJS
- Copy
angular.min.js in and insert to html1
2
3
| <head>
<script src="scripts/angular.min.js"></script> <!-- 1st requirement -->
</head>
|
- insert
ng-app to activate angular1
2
3
4
5
| <body ng-app> <!-- 2nd requirement: activate angular -->
<div>
10+20={{10+20}}
</div>
</body>
|
Demo
1
2
3
4
5
| 10+20={{10+20}}
{{1==2}}
{{ {name: 'Ryan', age: '30'}.name }}
{{ ['David','Lucy','Shell'][2] }} #Shell
|
2. Modules and Controllers
Intro
- Module
- a container: controller, service, directive, filter..
- as a main() method
- Create a module
1
| var myApp = angular.module("myModule",[]); # ModuleName & its dependency
|
- Controller
- a JS function
- to build a model for the view to display
- model is data
- Create a controller
1
2
3
| var myController = function ($scope) {
$scope.message = "Hello world..";
}
|
!! $scope is NOT model. The data attached is the model.
Demo
- script.js
1
2
3
4
5
6
| var myApp = angular.module("myModule",[]); // 1. create module
myApp.controller("myController", function ($scope) { // 2. create controller
$scope.message = "Hello world..";
});
|
- index.html
1
2
3
4
5
6
7
8
9
| <head>
<script src="scripts/script.js"></script>
</head>
<body ng-app="myModule">
<div ng-controller="myController">
{{ message }}
</div>
</body>
|
3. Controllers - cont
Attach a complex object to the scope
1
2
3
4
5
6
7
8
9
10
11
| myApp.controller("myController", function ($scope) {
var customer = {
firstName: "ryan",
lastName: "luo",
gender: "male"
}; // create object
$scope.customer = customer; // attach object to scope
});
|
In the view:
1
2
3
4
5
6
7
8
9
| <body ng-app="myModule">
<div ng-controller="myController">
<div>first name: {{ customer.firstName }}</div>
<div>last name: {{ customer.lastName }}</div>
<div>gender: {{ customer.gender }}</div>
</div>
</body>
|
- misspell controller -> Error
- misspell object property -> Null
Method chaining to combine controller into module:
- Module:
1
| var myApp = angular.module("myModule",[]);
|
- Controller:
1
2
3
4
5
6
7
8
9
10
| myApp.controller("myController", function ($scope) {
var customer = {
firstName: "ryan",
lastName: "luo",
gender: "male"
};
$scope.customer = customer;
});
|
- Combine:
1
2
3
4
5
6
7
8
9
10
| var myApp = angular
.module("myModule",[])
.controller("myController", function ($scope) {
var customer = {
firstName: "ryan",
lastName: "luo",
gender: "male"
};
$scope.customer = customer;
});
|
4. Directive: ng-src
- add
image folder to project with an image
- use
ng-scr to ensure a request is issued only after NG has evaluated.
- no 404 error
JS
1
2
3
4
5
6
7
8
9
| var myApp = angular
.module("myModule",[])
.controller("myController", function ($scope) {
var topic = {
name: "Git",
picture: "image/Git-Cycle1.png" #source-path
};
$scope.topic = topic;
});
|
HTML
1
2
3
4
5
6
7
8
9
10
11
| <div ng-controller="myController">
<div>
Topic : {{ topic.name }}
</div>
<img ng-src="{{ topic.picture }}" #dynamic
alt="{{ topic.name + ' picture' }}"
style="height:300px; width:400px"/>
</div>
|
5. Two-way DataBinding & ng-model
Two-way data binding
- keep model and view in sync at all time
$scope.message won’t changeng-model="message" and {{ message }} will keep the same- model takes value from js initially. Once change, model value changes.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| var myApp = angular
.module("myModule",[])
.controller("myController", function ($scope) {
$scope.message = "Hello World.."
});
<div ng-controller="myController">
<input type="text" ng-model="message"/>
<br/><br/>
{{ message }}
</div>
|
ng-model
used for
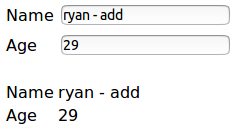
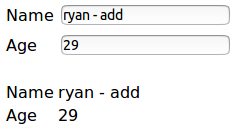
Demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| # JS
var myApp = angular
.module("myModule",[])
.controller("myController", function ($scope) {
var customer = {
name: "ryan",
age: "29"
};
$scope.customer = customer;
});
# HTML
<div ng-controller="myController">
<table>
<tr>
<td>Name</td>
<td><input type="text" ng-model="customer.name"/></td>
</tr>
<tr>
<td>Age</td>
<td><input type="text" ng-model="customer.age"/></td>
</tr>
</table>
<br/>
<table>
<tr>
<td>Name</td>
<td>{{ customer.name }}</td>
</tr>
<tr>
<td>Age</td>
<td>{{ customer.age }}</td>
</tr>
</table>
</div>
|
Result: